Since it was asked in another thread, if there is an easy way to deal with Layered-Windows
in conjunction with the cairo-Drawing of the RC5....
Yes, of course there is - not provided by cairo itself, but by the new Form-Engine (Classes of type cWidgetForm).
If the task is, to use a Layered-Window in conjunction with a VB-Form (on top of a hosted Control on that
VB-Form, which could be e.g. a Video-Control which is playing a Stream or something), then one would
have to provide a synchronizing between the current VBForm- or VB-Control-Position - and the Position of the
Layered Window (the System doesn't support Child-Windows for layering - they currently need to be TopLevel ones).
In this Demo (to avoid SubClassing - thus making it a bit more robust) I've used a Timer, to keep the layered
Window following the desired position on top of the VB-Form (which acts as the "leading Mother-Goose").
Ok, so the following code-snippet shows already, what we need exactly (within a normal VB-Form):
- fOverlay (of type cWidgetForm)
- wOverlay (a small User-Widget, which renders the Png-Images (and a small Animation)
- and the timer for the Position-Syncing
At the top of the above Form-Load procedure, we loaded and stored two Png-Images in the global Imagelist.
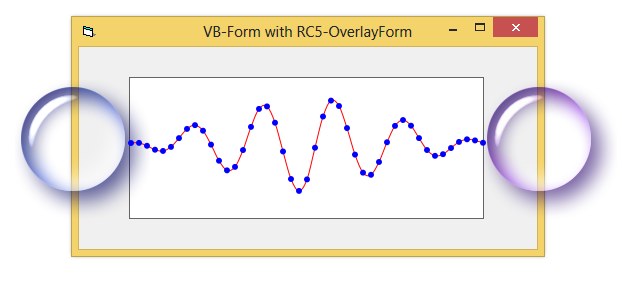
These are the two "Bubbles", you see at the left and right ends in the following ScreenShot:
![]()
And aside from the Reposition-Code...:
There's not much more in our hosting VB-Form.
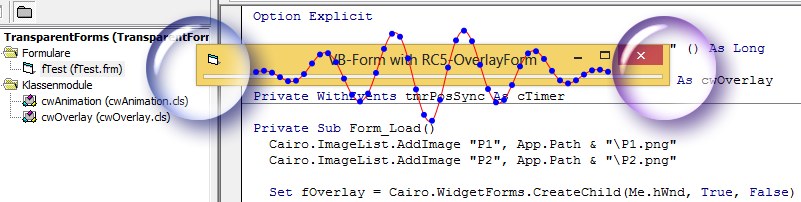
That we deal with a real Top-Level-Window here, becomes more apparent when you look at this Shot:
![]()
Ok, so the RC5-cWidgetForm-Classes (when hosting a TopLevel-Window) can handle Layering without
any problem - the philosophy there being, that "anything you don't draw is truly invisible".
So, that something *became* visible was ensured by the small cwOverlay-Widget (less than 30 lines of code):
The above Widget is itself Parent of an additional Widget (the one which ensures the "Sinuid Animation").
But I will leave out the 40 lines of Code for that Widget here - just take a look at the Zip, which contains
the complete Demo: AlphaLayering.zip
Happy layering... :)
Olaf
in conjunction with the cairo-Drawing of the RC5....
Yes, of course there is - not provided by cairo itself, but by the new Form-Engine (Classes of type cWidgetForm).
If the task is, to use a Layered-Window in conjunction with a VB-Form (on top of a hosted Control on that
VB-Form, which could be e.g. a Video-Control which is playing a Stream or something), then one would
have to provide a synchronizing between the current VBForm- or VB-Control-Position - and the Position of the
Layered Window (the System doesn't support Child-Windows for layering - they currently need to be TopLevel ones).
In this Demo (to avoid SubClassing - thus making it a bit more robust) I've used a Timer, to keep the layered
Window following the desired position on top of the VB-Form (which acts as the "leading Mother-Goose").
Ok, so the following code-snippet shows already, what we need exactly (within a normal VB-Form):
- fOverlay (of type cWidgetForm)
- wOverlay (a small User-Widget, which renders the Png-Images (and a small Animation)
- and the timer for the Position-Syncing
Code:
Private WithEvents fOverlay As cWidgetForm, wOverlay As cwOverlay, WithEvents tmrPosSync As cTimer
Private Sub Form_Load()
Cairo.ImageList.AddImage "P1", App.Path & "\P1.png"
Cairo.ImageList.AddImage "P2", App.Path & "\P2.png"
Set fOverlay = Cairo.WidgetForms.CreateChild(Me.hWnd, True, False)
Set wOverlay = fOverlay.Widgets.Add(New cwOverlay, "Overlay")
wOverlay.Init "P1", "P2"
Set tmrPosSync = New_c.Timer(20, True)
End SubThese are the two "Bubbles", you see at the left and right ends in the following ScreenShot:

And aside from the Reposition-Code...:
Code:
Private Sub Reposition(Optional ByVal IsResize As Boolean)
Dim x&: x = Left / Screen.TwipsPerPixelX - 56
Dim y&: y = (Top + Height / 2) / Screen.TwipsPerPixelY - 56
fOverlay.Move x, y, Width / Screen.TwipsPerPixelX + wOverlay.ImgWidth - 7, wOverlay.ImgHeight
With wOverlay.Widget
If Not IsResize And GetActiveWindow = hWnd And .Alpha < 1 Then .Alpha = .Alpha + 0.03: .Refresh
If Not IsResize And GetActiveWindow <> hWnd And .Alpha > 0 Then .Alpha = .Alpha - 0.08: .Refresh
End With
End SubThat we deal with a real Top-Level-Window here, becomes more apparent when you look at this Shot:

Ok, so the RC5-cWidgetForm-Classes (when hosting a TopLevel-Window) can handle Layering without
any problem - the philosophy there being, that "anything you don't draw is truly invisible".
So, that something *became* visible was ensured by the small cwOverlay-Widget (less than 30 lines of code):
Code:
Option Explicit
Public ImgWidth As Long, ImgHeight As Long, wAnim As cwAnimation
Private mImgKey1 As String, mImgKey2 As String
'****---- Start of cwImplementation-Conventions ----****
Private WithEvents W As cWidgetBase
Private Sub Class_Initialize()
Set W = Cairo.WidgetBase '<- this is required in each cwImplementation...
Set wAnim = Widgets.Add(New cwAnimation, "Anim")
End Sub
Public Property Get Widget() As cWidgetBase: Set Widget = W: End Property
Public Property Get Widgets() As cWidgets: Set Widgets = W.Widgets: End Property
'****---- End of cwImplementation-Conventions ----****
Public Sub Init(ImgKey1, ImgKey2)
mImgKey1 = ImgKey1: ImgWidth = Cairo.ImageList(mImgKey1).Width
mImgKey2 = ImgKey2: ImgHeight = Cairo.ImageList(mImgKey2).Height
End Sub
Private Sub W_ContainerResize()
W.Alpha = 0
W.Move 0, 0, W.Parent.Width, W.Parent.Height
wAnim.Widget.Move 0.8 * ImgWidth, 0, W.Width - 1.77 * ImgWidth, W.Height * 0.9
End Sub
Private Sub W_Paint(CC As cCairoContext, ByVal xAbs As Single, ByVal yAbs As Single, ByVal dx_Aligned As Single, ByVal dy_Aligned As Single, UserObj As Object)
CC.RenderSurfaceContent mImgKey1, 0, 0, , , , W.Alpha
CC.RenderSurfaceContent mImgKey2, dx_Aligned - ImgWidth, 0, , , , W.Alpha
End SubBut I will leave out the 40 lines of Code for that Widget here - just take a look at the Zip, which contains
the complete Demo: AlphaLayering.zip
Happy layering... :)
Olaf